In our last blog, we had covered the increasing prominence of Google’s page speed score and its influence in SEO (in ranking pages higher). Also, we had laid out 5 key ways to improve the page speed score.
There are many research studies that suggest that with every second delay in page load there is significant drop in user engagement and conversion. An example of that is given below.
Of late Google has been adding lot of updates to its page speed insights algorithm by incorporating factors relating to best practices, user experience, mobile responsiveness, and page performance. Gone are the days when only site performance matters, now Page Speed score matters the most.
Curious to check your website page speed insights score? You can check it here
https://developers.google.com/speed/pagespeed/insights/
How did you feel knowing your score? Satisfied? Not Satisfied? Nothing to worry.
In this article we want to breakdown the technical factors behind page speed score and what it means for developers to understand the science behind it. Once they crack this logic, then it would be easier for them to incorporate all these factors while developing the website.
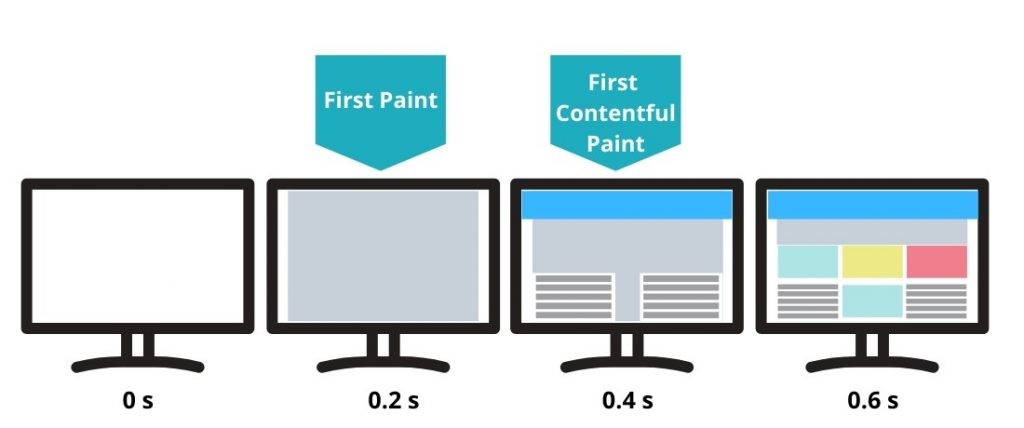
6 Factors that affect your page speed score are First Contentful Paint

In simple terms, first, contentful paint indicates the time at which the first set of information i.e. text or image is loaded on the web page. Google gives a lot of weightage to first contentful paint as it is important to render the information from the server as quickly as possible.
Underlying factors that would impact first contentful paint: Server response time and Application rendering time
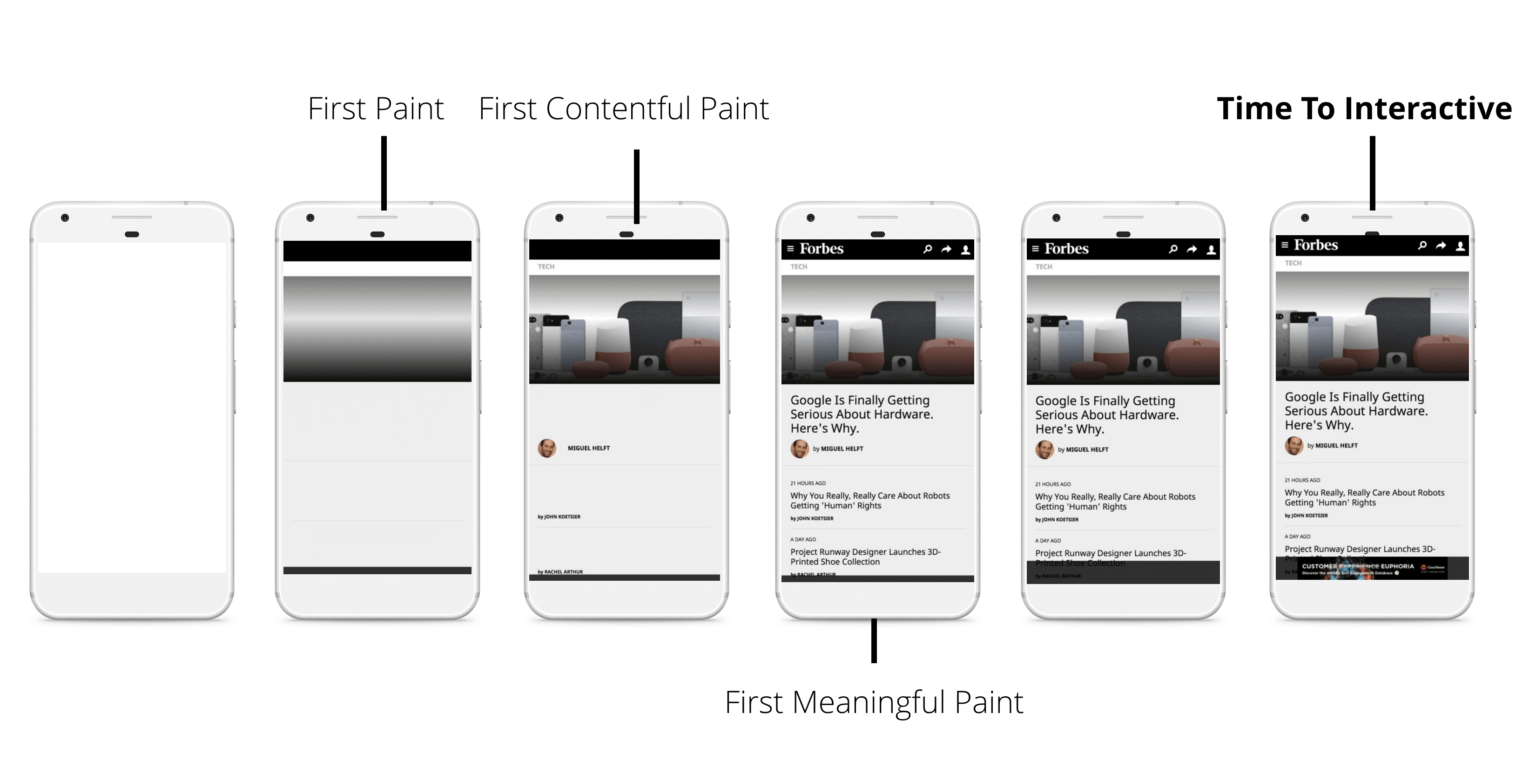
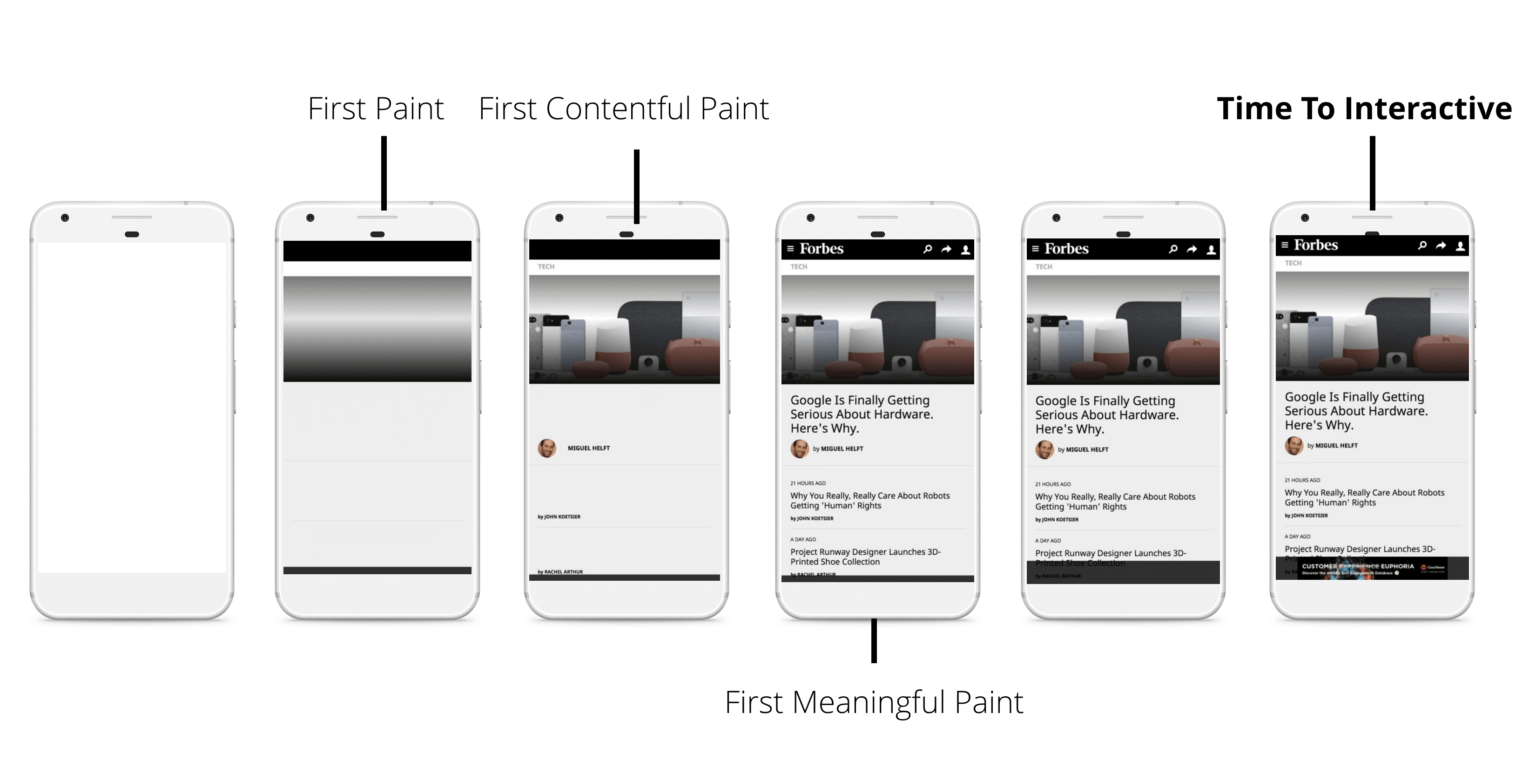
First Meaningful Paint
As the name suggests, when the user sees a meaningful content on the page i.e. with complete information on visible portion of page then it is referred as First meaningful paint. Even though first contentful paint would indicate that users are able to see the information after rendering from server, it is important that they get to see a complete web page rather than seeing partial information.
Factors that affect first meaningful paint are: Server response time, Application rendering, CSS and HTML
Speed Index
Speed Index shows how quickly the contents of the page are displayed to the user. This would mean that all the elements on the page are displayed (not necessarily fully loaded).
The underlying factors that would impact the speed index are: Server response time, Application rendering time, CSS and HTML.
First CPU Idle
First CPU idle indicates the time at which page’s main content becomes minimally interactive. This means that not necessarily the entire page is interactive but certain sections of the page are interactive thereby allowing the users to navigate and engage.
The underlying elements that would impact the first CPU idle are: Server response time, Application rendering time, CSS, JS and HTML
Time to Interactive

The time it takes for the user to engage with the fully loaded page is Time to interactive. The users would be able to interact with any section or element on the web page. An example is depicted below
The underlying components that would impact the Time to Interactive are: Server response time, Application rendering time, CSS, JS and HTML. Most importantly it is the number of Javascripts that impacts the Time to Interactive. The lesser number of JS a site has, the better will be the performance and Time to Interactive.
Max Potential First Input Delay
The maximum potential first input delay that your users could experience is the duration, in milliseconds, of the longest task. Website owners can take a technical note of this longest task to optimize it.
This is calculated by finding the duration of the longest task after First Contentful Paint. Tasks before First Contentful Paint are not included because the user cannot interact until they see any contentful paint on the page.
Overall, if the website owners/managers understand the above mentioned underlying technical elements and factors they can optimize the site better to increase the page speed score. Again, please do remember that page speed score directly impacts the SEO rankings and User experience on the website. So, optimize and increase the page speed score to gain more organic traffic.
Benefits of having a high Page Speed Score
Page speed score has a lot of influence in helping your business grow. Some of the key benefits are listed below
Page speed score has a lot of influence in helping your business grow. Some of the key benefits are listed below
- Improved SERP (Search Engine Ranking for Pages) – Higher the page speed score, better the ranking of those pages. You can now understand how much importance page speed has in Google search algorithm.
- Better visibility – While your page ranking improves, your reach also gets better i.e. more visibility for your business. The best part about this is that it is all organic and will also be a better quality traffic
- Increased leads – While your traffic increases (especially quality traffic), your leads will also increase. People will start trusting your business as it is ranked higher on the search engines and get to know about your business in detail to engage with you.
- Branding – Though Branding is a broader term, it is important to note that when you gain higher ranking on search engines and people start flocking to your site, invariably branding will also get better. With better branding, credibility and trust increases multifold. Many researches indicate that better branding leads to more business.
- Increased topline – With more people accessing your website, with more number of leads, better branding, the next logical milestone would be more revenue. It is important to understand the trends and cash in on more opportunities in future.
- Increased bottomline – Isn’t this obvious? While the topline increases and virtually very less to spend, the bottom line would grow by a huge margin. ROI would be more ‘x’ times than ever.
So, What more can we ask for? Do not wait for the right moment to improve your page speed score. Do it at the earliest and get your score to a higher number (preferably above 90) and closely track the metrics to monitor the progress.
